LA-MULANAグラフィックの描き方
posted by ならむら
前に機会があれば晒すと言っていたので作業の気分転換に晒す。
マップをドット絵として描くのは早い段階であきらめているので、古くはガリウスリメイクの手伝いをした頃に編み出したPhotoshop機能に依存した作り方にしてます。それでもドット絵描くのとどれぐらい違うかと言われるとちょっと作るのが速いぐらいに手間はかかるんですが。
背景のパターンを例にしてみます。これは空の水源の背景の下地を作る所。
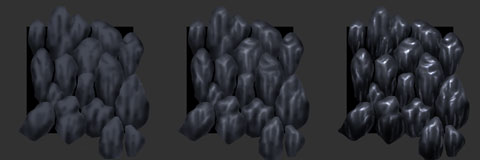
実際には40*40ピクセルのパターンになるんですが、まずは4倍の大きさから描き始めます。
湿気があるような、日本の寺の裏にある水場の岩場みたいな水のテカリを出そうぐらいには気を使ってますが、かなりいい加減に描いてます。
どうせこれを縮小するのだから細かく描きません。というか描き込みの稚拙さをPhotoshopの縮小時の補正能力に頼ってアンチエイリアスをかけてもらおうという姑息なやり方だ。
塗り終わったら上下左右につながるように敷き詰めて(これはかなり計画的)、色を付けます。
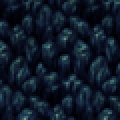
色付けはグラデーションマップと言うものを使う。黒から白までの色変化を自由に色付け出来るというもの。
黒>暗い青>暗い緑>灰色>鈍い水色みたいなグラデーションを白黒画像の色変化として使うんだな。Photoshop使っててもあまり使われない機能だと思う。
レトロゲームの画面の美しさを研究した結果、リアルな色変化よりも計画的に操作した色変化の方が見栄えがいいと気づいたのでこんなしてます。
でも手間かけた割には導きや地上用に描いた岩場と代わり映えしない。
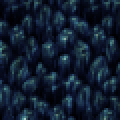
そんなこともあろうかと日頃撮りためていた写真からコケの画像を持ってきて、縮小前のものに合成する。これをやる事で実際のサイズに縮小した時にムラができる。
実際に使うサイズに縮小するとこうなる。でもまだ水がたれた感じがしない。
そこで自前で縦に伸びたような模様を作ってこれまた重ねる。
これで上下方向にスジが入る。微妙な違いだが、縮小した実際のサイズのこれをマップ上に並べるとなんとなーく縦にスジが入っているように見える。
なんとなーくでいいんだな。
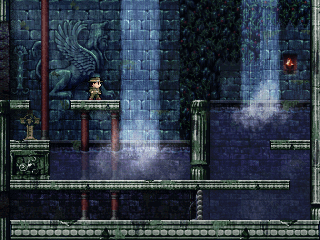
それをマップの層ごとパーツごとに繰り返して出来上がり。
手で描く部分もあれば、手持ちの遺跡写真から岩壁コピーしてレンガ風に並べたりしてます。


comments
たまにドット打ちソフトでマップチップを描いて、単調なアニメ塗りになってしまい苦しんだりするのでとても参考になりました。
まあ・・記事の最初の下地絵の時点で、やっぱり腕がある人は違うな!と思いましたが・・。
普段意識してテクスチャに使えそうな画像を集めておくのも重要そうですね。
・・・・それにしても・・相変わらず3人で凄い量の仕事をしてらっしゃるような・・。
同じくプロのテクニック参考になりました。ありがとございます。
他のところでもPhotoShopで縮小していたし、やっぱり必須テクなんですかね‥。
え。
誰にも教わることが出来ないので自力で編み出したら、業界でも似たようなことしてるのか。
自分はMacintoshを大学で使い始めたころにスーファミを買っていたので、FF6あたりのグラフィックを見て「これ、ドットうちじゃないだろ。」と思っていたら、FF6から直良氏がアートディレクションとしてPhotoshopを導入したらしいです。
<< Home